Вид интеграции: внедрение CRM.
Цель: внедрение модулей CRM для организации корректной и качественной работы полиграфического производства.
Перед нами стояла задача: разработать и внедрить на веб-сайт Заказчика редактор фотокниг, который позволит пользователю в режиме онлайн компоновать книгу по своим требованиям и отправлять заказ в работу.
Функционал редактора должен включать следующие возможности:
- Вариация компоновок.
- Возможность добавления шрифтов.
- Возможность загружать фотографии с компьютера.
- Возможность загружать арт объекты для стилизации фотокниг.
- Возможность устанавливать рамки фотокниг.
- Возможность приближать и убавлять рабочую область.
- Визуализация посредством дизайна корешков и линий загиба фотокниг.
- Возможность добавления страниц в фотокнигу.
- Возможность выбора типа бумаги и доп. услуги (например: подарочная коробка).
- Функционал отправки собранной фотокниги на почту заказчика.
Функционал редактора
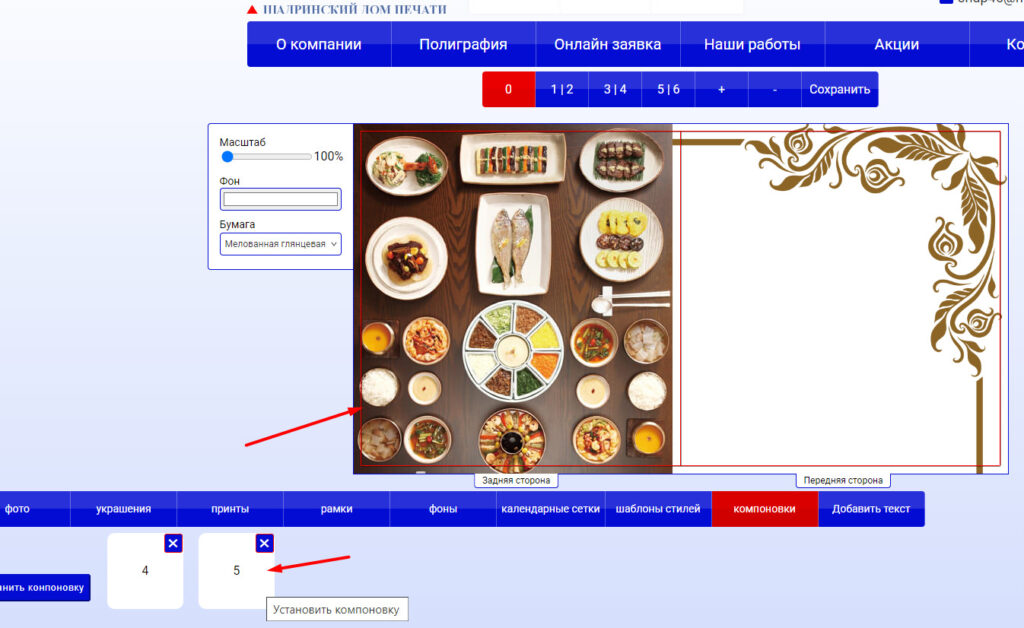
Вариация компоновок
Мы разработали и внедрили в фоторедактор для сайта Заказчика функционал вариации компоновок для создания фотокниг пользователей. Компоновка содержит в себе более 4 страниц, с индивидуальным принтом и украшениями, текстом и рамками. Пользователь, выбирая готовую компоновку может разместить свои фотографии и отправить Заказчику на печать.
Данный функционал был реализован нами на языке программирования php и внедрен в CMS WordPress.

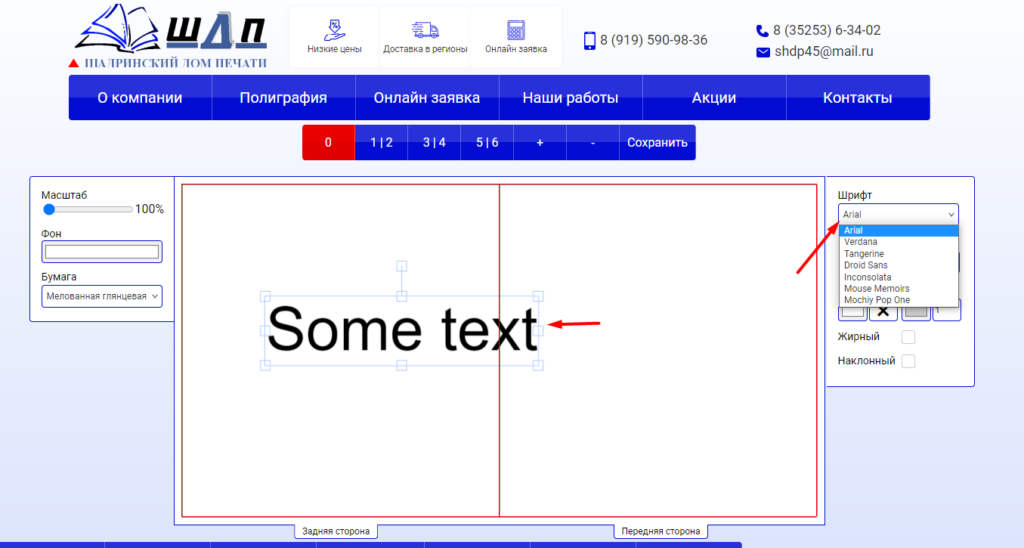
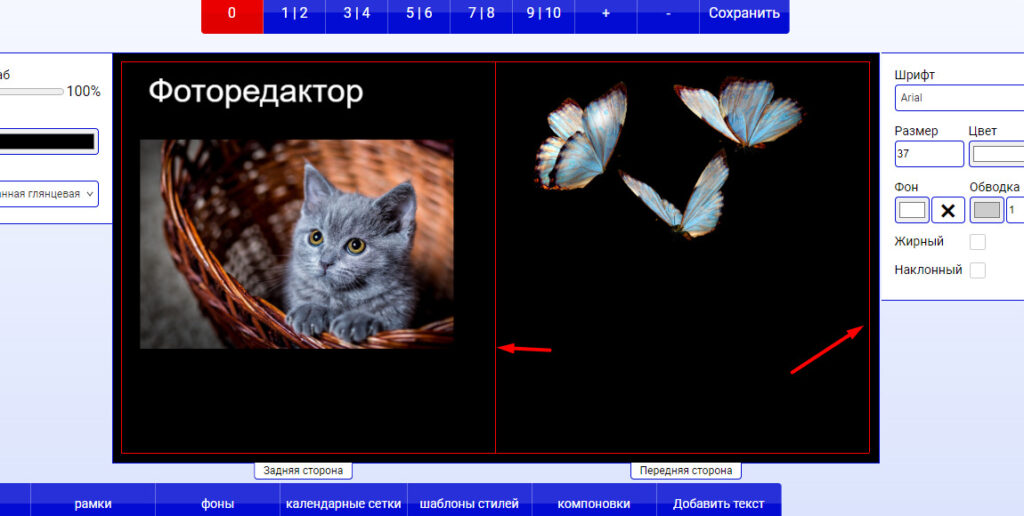
Возможность добавления шрифтов
Мы внедрили в фоторедактор для сайта Заказчика функционал добавления различных шрифтов в фотокниги.
Для каждого шрифта можно выбрать цвет, стиль, жирность, наклон. Реализация данного функционала поможет пользователям создавать индивидуальные фотокниги на свой вкус.

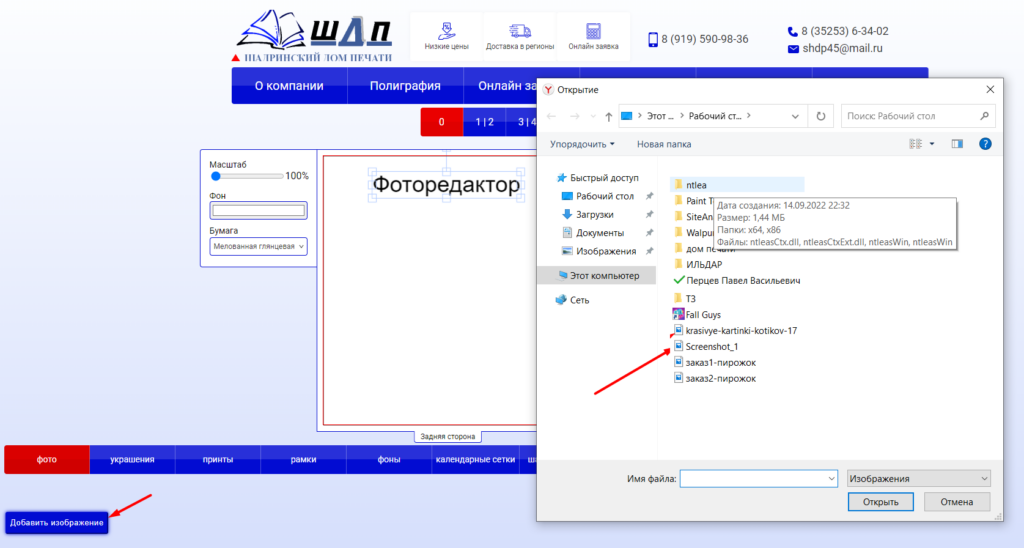
Возможность загружать фотографии с компьютера
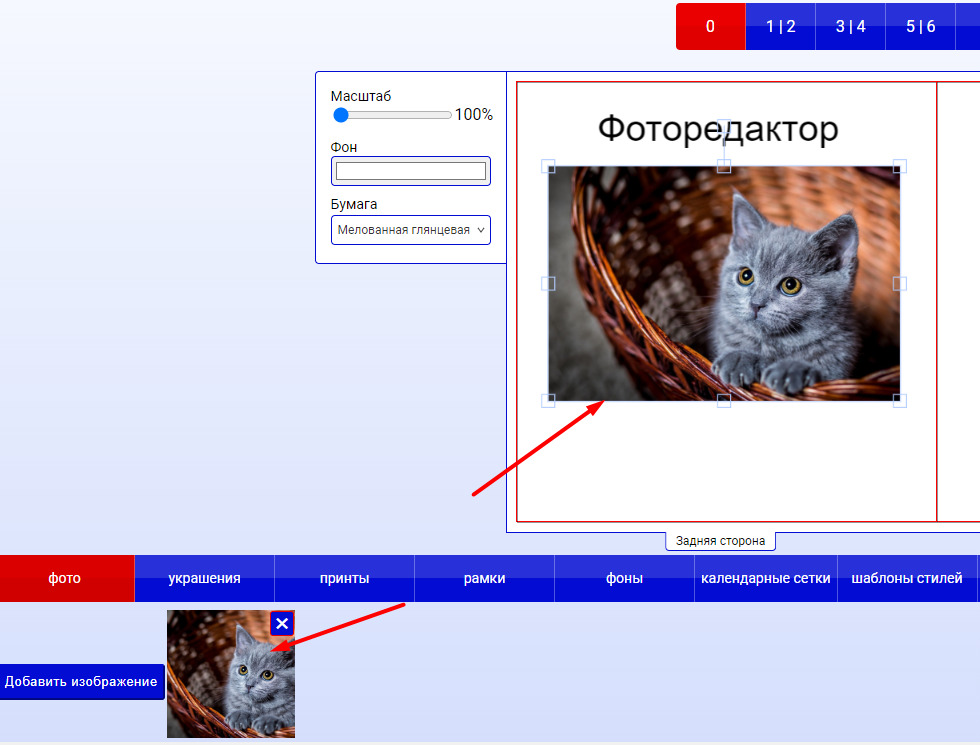
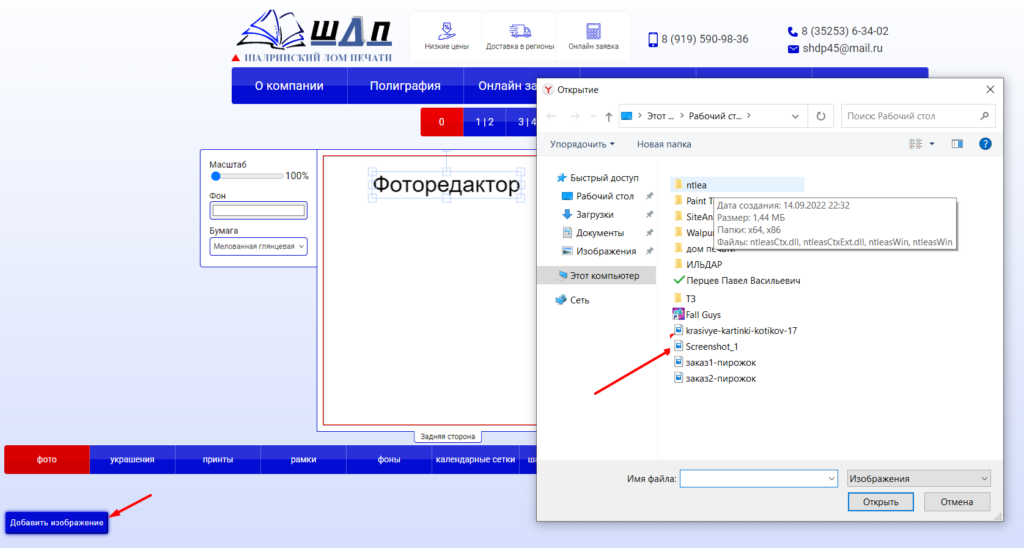
Мы разработали и внедрили в фоторедактор для сайта Заказчика функционал добавления фотографий с компьютера.
Для добавления фотографии необходимо перейти в раздел «Фото» и нажать кнопку «Добавить изображение». После нажатия автоматически откроется окно с выбором файла для фоторедактора. Фотография загружается в раздел «Фото», таким образом пользователь может в любой момент использовать фотографию для своего фотоальбома. Количество фотографии не ограничено.


Возможность загружать арт объекты для стилизации фотокниг
Мы разработали и внедрили в фоторедактор для сайта Заказчика функционал загрузки арт объектов для стилизации фотокниги.
Для добавления арт объекта необходимо перейти в раздел «Украшения» и нажать кнопку «Добавить изображение». После нажатия автоматически откроется окно с выбором файла для фоторедактора. Арт объект загружается в раздел «Украшения», таким образом пользователь может в любой момент использовать арт объект для своего фотоальбома. Количество украшений не ограничено.


Возможность устанавливать рамки фотокниг
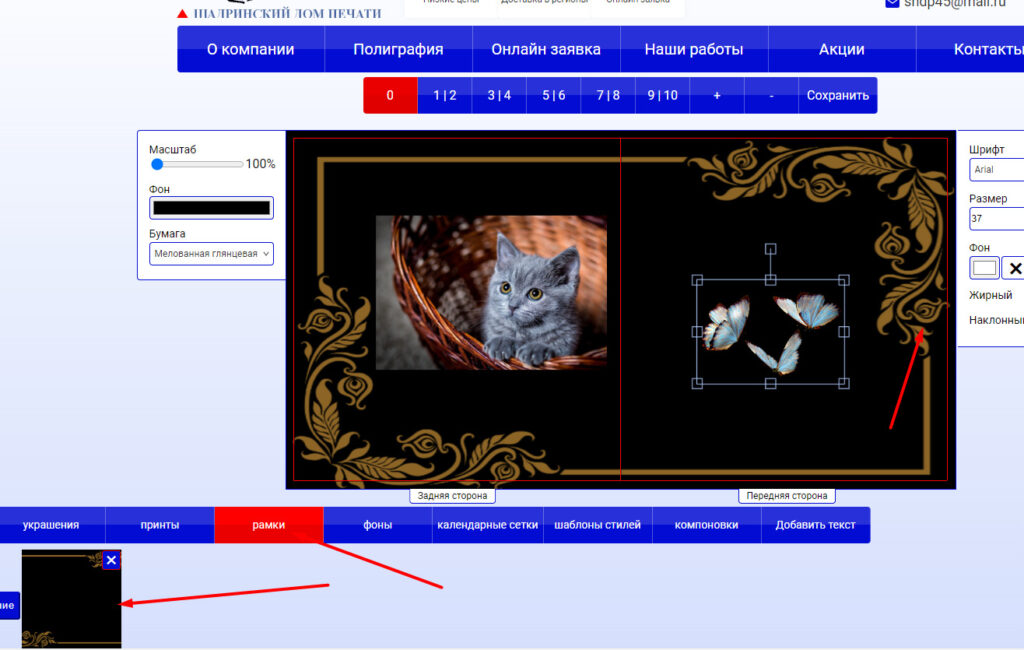
Мы разработали и внедрили в фоторедактор для сайта Заказчика функционал вставки рамки для фотокниг.
Для добавления рамки необходимо перейти в раздел «Рамки» и нажать кнопку «Добавить изображение». После нажатия автоматически откроется окно с выбором файла для фоторедактора. Рамка загружается в раздел «Рамки», таким образом пользователь может в любой момент использовать её для своего фотоальбома. Количество рамок не ограничено.

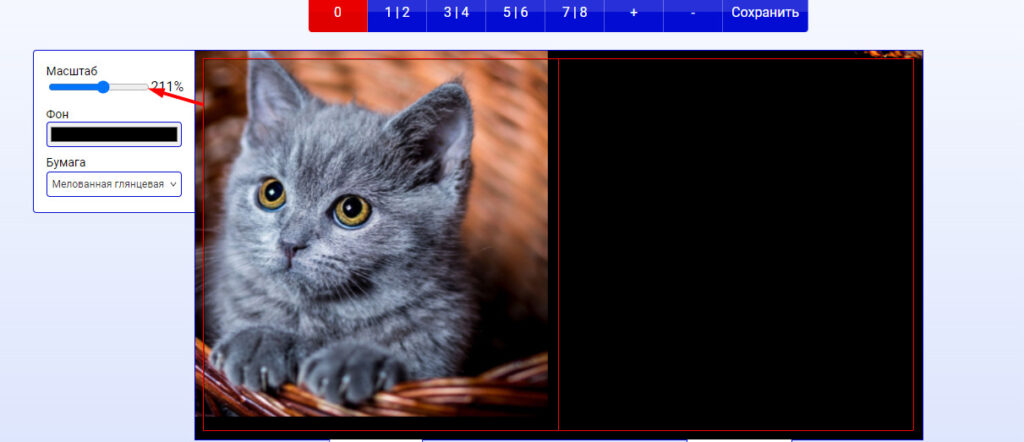
Возможность приближать и убавлять рабочую область
Мы внедрили в фоторедактор для сайта Заказчика функционал приближения и отдаления рабочей области с помощью колесика мышки или ползунка на рабочей области.
Данный функционал позволить более корректно проработать мелкие детали фотокниги пользователем.

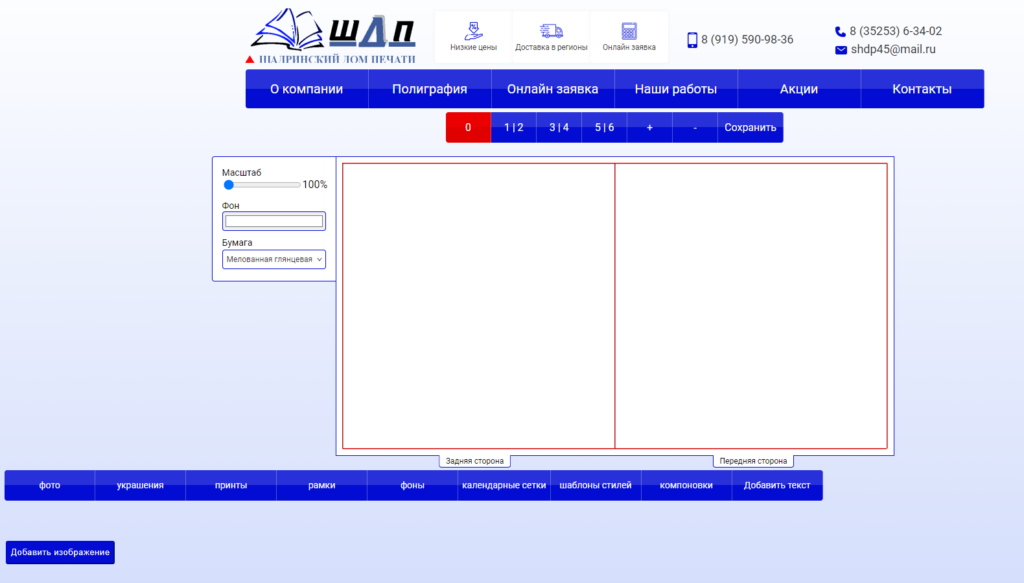
Визуализация посредством дизайна корешков и линий загиба фотокниг
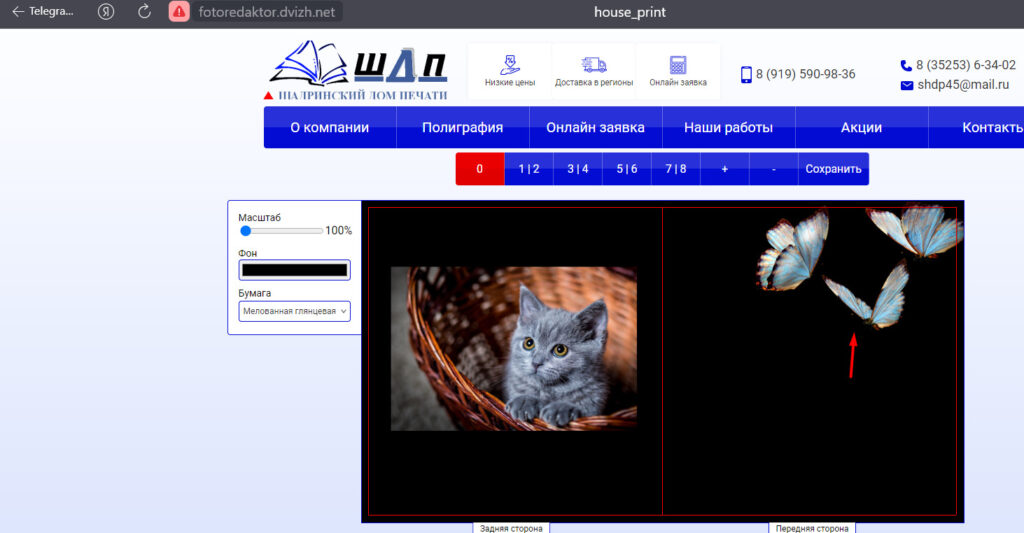
Мы разработали и внедрили с помощью дизайна корешки и линии загиба. Данные красные линии, изображенные на рисунке 9, необходимы при печати фотокниги.
При печати корешка будет «невидимая зона» порядка 3-5 мм. если пользователь разместит объект на своей фотокниге за красными линиями велика вероятность того, что объект обрежется.
Поэтому посредством дизайна нами были выделины данные области в фоторедакторе.

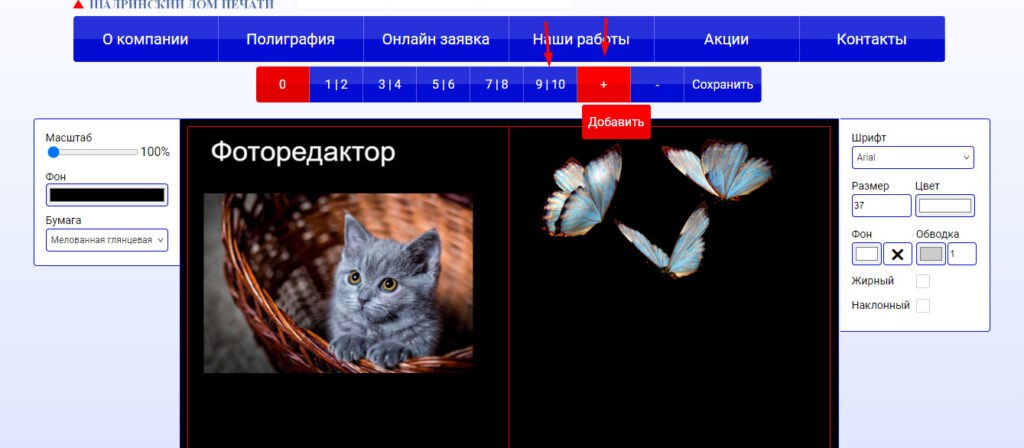
Возможность добавления страниц в фотокнигу
Мы разработали и внедрили в фоторедактор для сайта Заказчика функционал добавления страниц в фотокнигу.

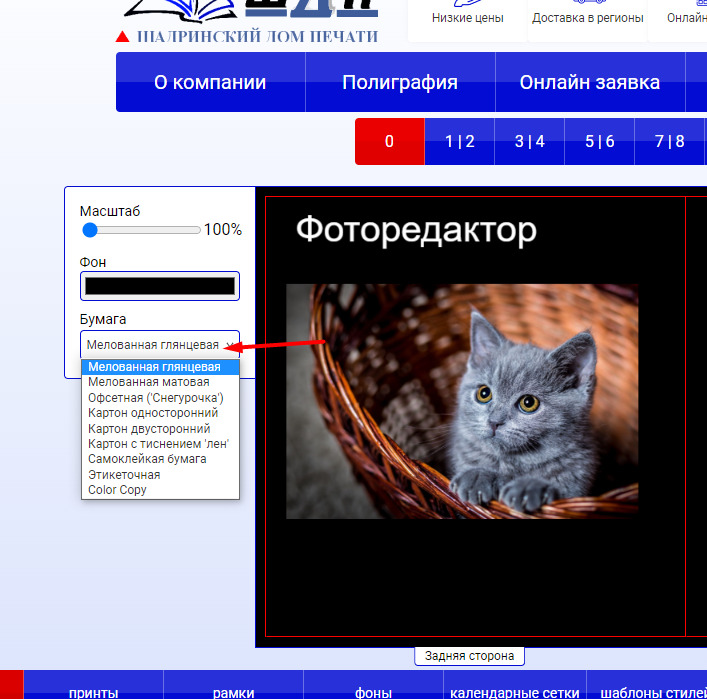
Возможность выбора типа бумаги и доп. услуги (например: подарочная коробка)
Мы разработали и внедрили в фоторедактор для сайта Заказчика функционал выбора типа бумаги и дополнительных услуг.
Выбор бумаги реализован в виде выпадающего списка, который содержит в себе следующие виды бумаги:
- Мелованная глянцевая.
- Мелованная матовая.
- Офсетная («Снегурочка»).
- Картон односторонний.
- Картон двухсторонний.
- Картон с тиснением «Лен».


Функционал отправки собранной фотокниги на почту заказчика
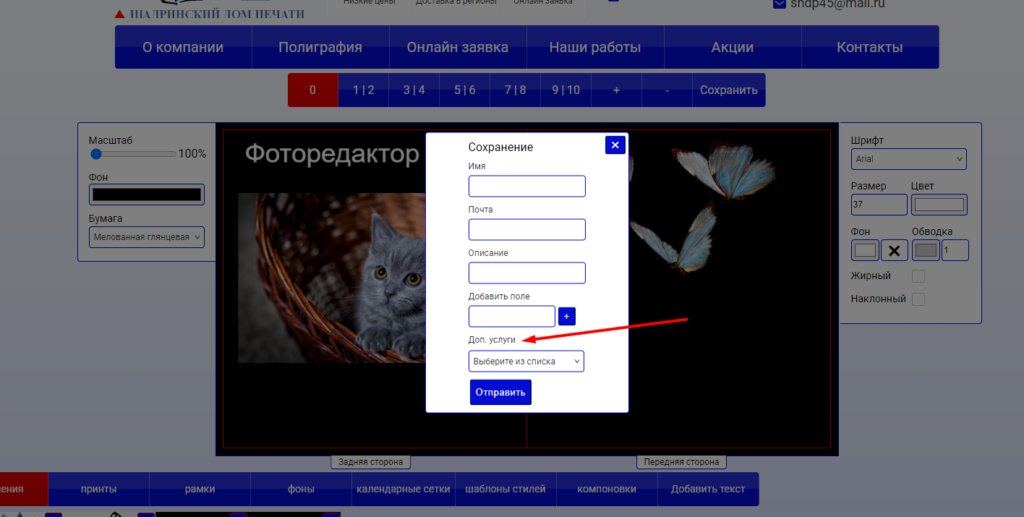
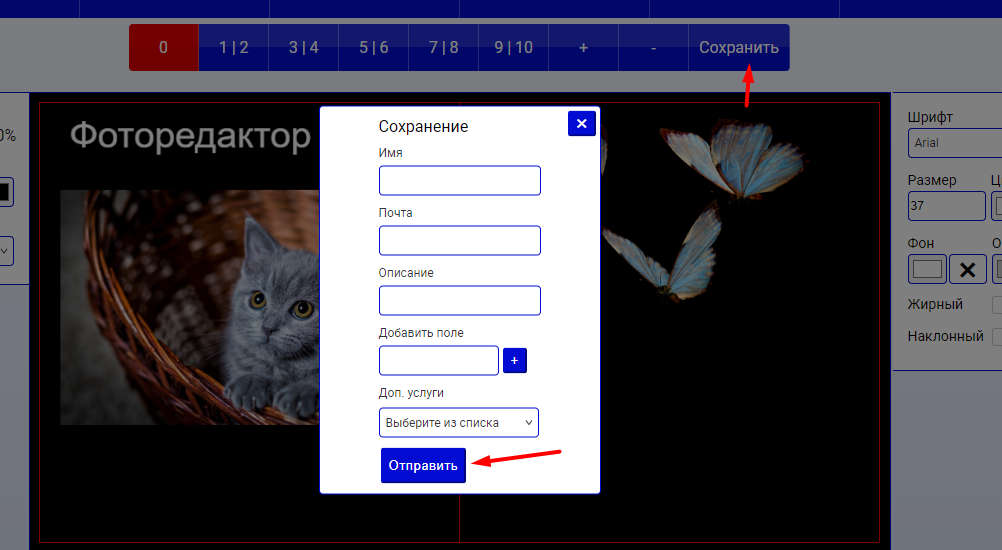
Мы разработали и внедрили в фоторедактор функционал отправки готовой фотокниги Заказчику. Для отправки готовой фотокниги необходимо заполнить форму обратной связи, включающие следующие поля:
- Имя.
- Почта.
- Описание.
- Выбор дополнительной услуги при необходимости (например, подарочная упаковка).

Программная реализация
Реализация backend (клиентской стороны пользовательского интерфейса) на языке программирования PHP в CMS WordPress
Мы внедрили готовый backend фоторедактора книг на языке программирования PHP в CMS WordPress для сайта Заказчика.

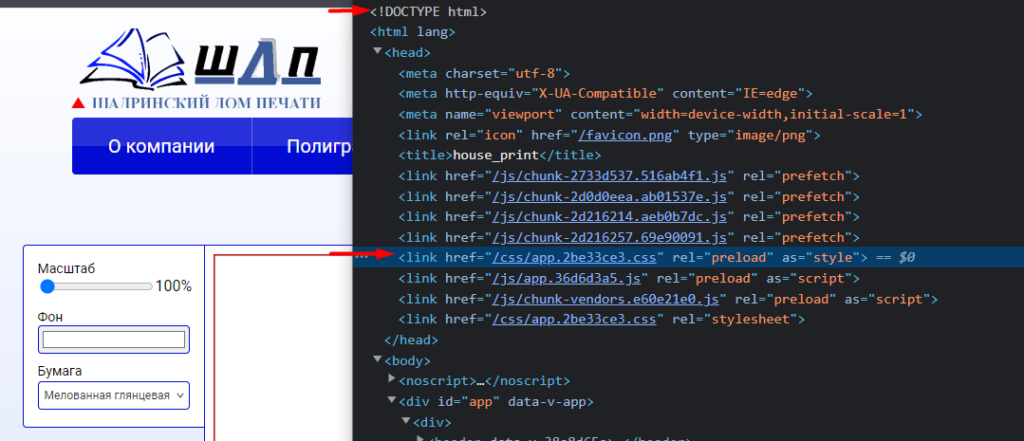
Реализация frontend (программно-аппаратной части сервиса) на языке программирования CSS, HTML
Мы реализовали frontend часть сервиса на языке программирования CSS, HTML.
HTML и CSS – это языки, на которых реализуются страницы сайта/сервиса/cистем. HTML отвечает за текстовое наполнение и структуру, а CSS – за внешний вид.

Дизайн редактора согласно цветовым решениям сайта
Мы внедрили дизайн для фоторедактора согласно цветовой схеме сайта Заказчика.

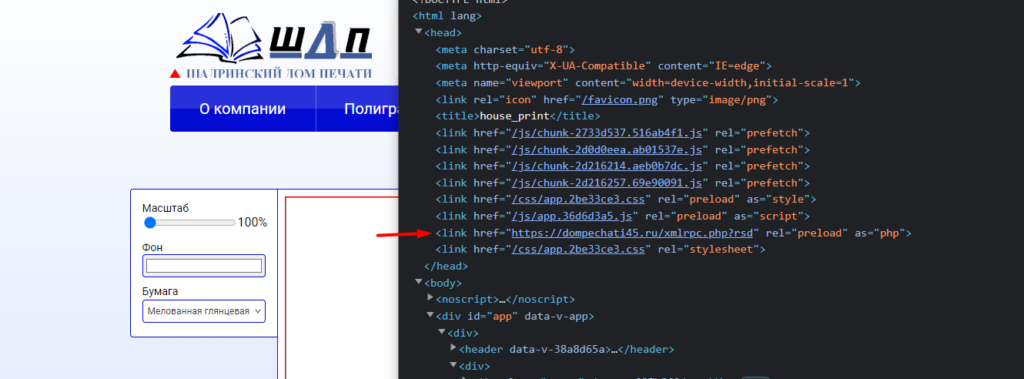
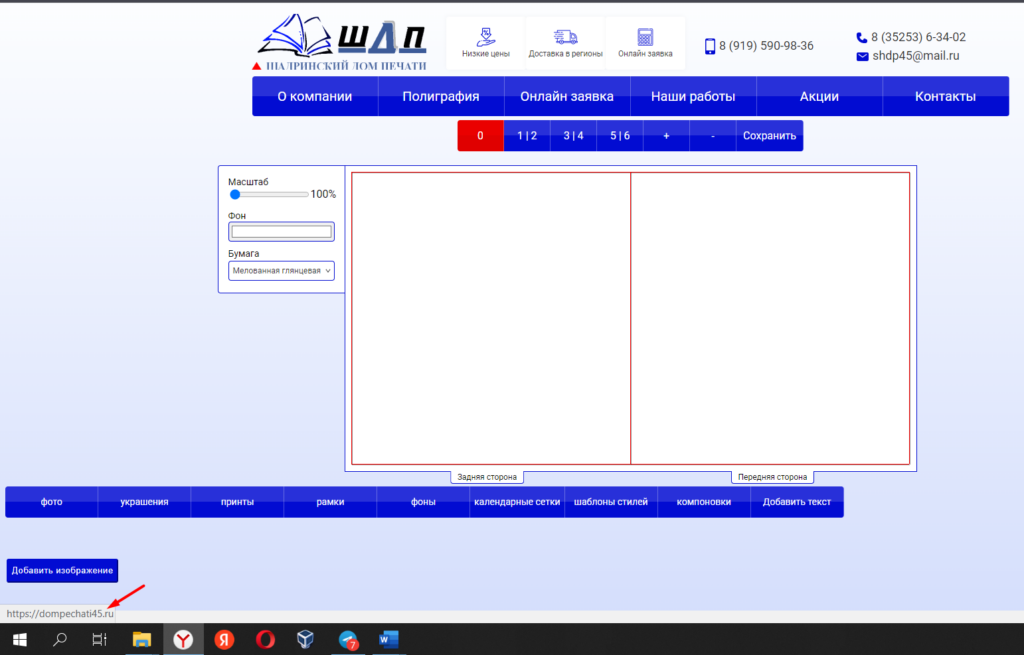
Проведение работы по реализации верстки и внедрению на сайт в frontend
После согласования дизайна с Заказчиком нами были проведены работы по реализации верстки и внедрению на сайт в https://dompechati45.ru/.

 Вернуться ко всем проектам
Вернуться ко всем проектам